Change is good, it is better than the alternative. There have been a lot of changes over the past few years when it comes to ASP.NET. One change, or should I call it a new product is Blazor Apps. I won’t go into what this is and how it works because there is already plenty of information about that, you can start here.
Figure 1, a Blazor WebAssembly App template in Visual Studio
Let me take a step back, before I created my first Blazor App I created an ASP.NET Core Web API which my Blazor WebAssembly would call. Once the Web API was created I had it running on my workstation.
Figure 2, an ASP.NET Core Web API template in Visual Studio
When you run an ASP.NET Core Web API locally, you can access it via a browser, the URL would look something similar to the following.
https://localhost:44348/api/whatever/
The numbers after the semicolon is the port number and would likely be different in each case. So when I use that API endpoint from my Blazor App I received this exception.
TypeError: Failed to fetch - at System.Net.Http.BrowserHttpHandler.SendAsync(HttpRequestMessage request, CancellationToken cancellationToken) at System.Net.Http.HttpClient.SendAsyncCore(HttpRequestMessage request, HttpCompletionOption completionOption, Boolean async, Boolean emitTelemetryStartStop, CancellationToken cancellationToken) at BlazorAppCards2.Pages.Index.PostRequest() in C:\Users\Benjamin\source\repos\BlazorAppCards2\BlazorAppCards2\Pages\Index.razor:line 29
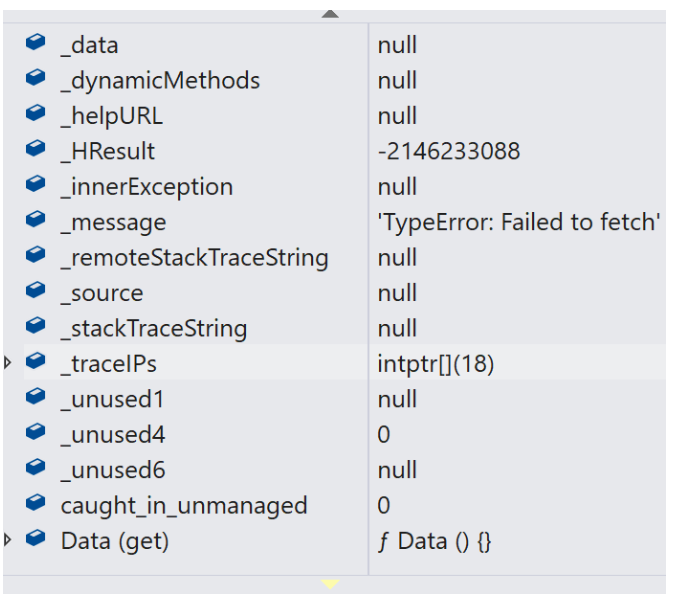
I also captured this of the Exception class, and I must admit that it wasn’t helpful.
Figure 3, Exception class, TypeError: Failed to fetch, -2146233088
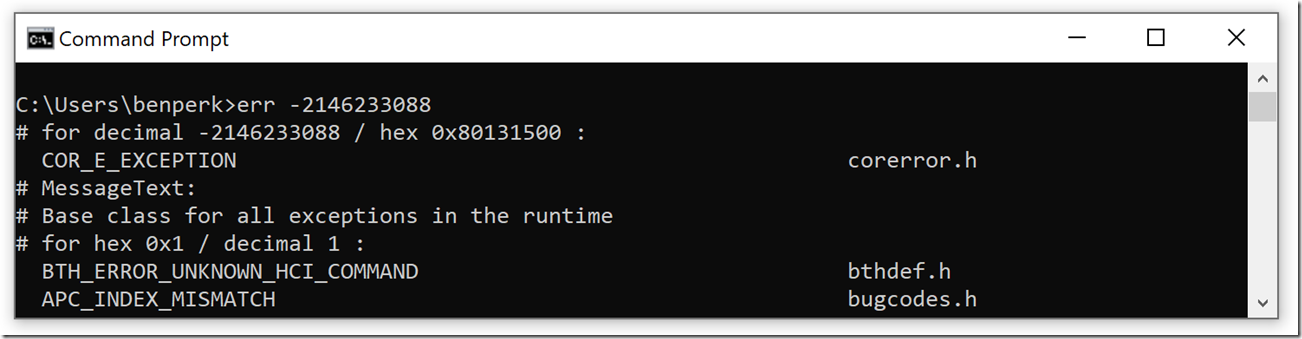
I am not sure if the error description in the ERR tool meant CORS but that is how I interpreted it and what lead me to the solution. See Figure 4.
Figure 4, TypeError: Failed to fetch, -2146233088
The problem turned out to be that my ASP.NET Core Web API was blocking the request because of a CORS restriction. Since I was only testing, and this code would never run in a public production scenario I added the following code to the Configure() method in the Startup.cs file of my ASP.NET Core Web API.
app.UseCors(cors => cors
.AllowAnyMethod()
.AllowAnyHeader()
.SetIsOriginAllowed(origin => true)
.AllowCredentials()
);
I have the code example hosted on my GitHub here. After adding the code snippet and restarting both the Web API and the Blazor App, it worked!