If you are like me, your getting a little tired of the tannish green or grey color of the default WPF window. I have been seeing in magazines and on the internet some nice looking GUI’s (graphical user interface or windows) and was thinking about how I could implement or develop something like that. I started out changing the background color, changing the button color and then quickly realized that I would need to do some lower level development to make all the user controls look nice enough to really use. And then I realized, hey, there must be an easier way and there was. Use themes. They are simple to implement and make you program look very cool. Just download the WPF Themes.zip file and follow these simple instructions and you will be rocking…
The WPF Themes.zip file I downloaded from CODEPLEX contained these files:
I want to implement the ExpressionDark.xaml theme and is the one I will use for this example.
First you need to add the ExpressionDark.xaml file to your project, by right-clicking your solution and then add an existing item. Navigate to where you unzipped it and select it.
Next you need to create a WPF project and add the following code to the App.xaml file;
[sourcecode language="xml" padlinenumbers="true" autolinks="false" gutter="false" toolbar="false"]
<Application x:Class="WPFProjectName.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source="ExpressionDark.xaml" />
</Application.Resources>
</Application>
[/sourcecode]
It’s really that easy. However, I did need to manually set the background of my Window and Grid to black. Once I did that, when I dragged buttons, menus, textboxes, checkboxes, etc. and dropped them into my Grid the cool ExpressionDark look and fell (theme) was instantly applied to the controls.
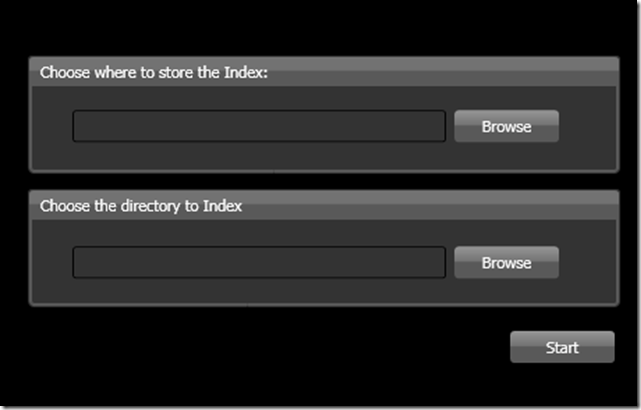
Here is a quick example of what I created using this theme, I am starting to do a little work with Lucene.Net.