I have written a few articles about GitHub which you can review here.
But now, what I want to do is to get one of those repositories onto/into, hosted on, running on an Azure App Service. There is this concept of Continuous Deployment, where I can check out code from the repository, modify it, test it and when I check it back in a deployment is triggered and the code is moved onto/into the Azure App Service. I am not going to cover that topic (Continuous Deployment) just yet, because I’d want to discuss deployment slots (as you’d never want to deploy straight into production. So there is a lot to write up on that one and I have only so far written one post about deployment slots here.
This article will instead be about creating a new Azure App Service Web App and using a source code repository on GitHub to make the initial build of the Azure App Service, here are the steps required to perform that operation:
- Create the Azure App Service Web App
- Configure the Deployment options
- Access the app
Create the Azure App Service Web App
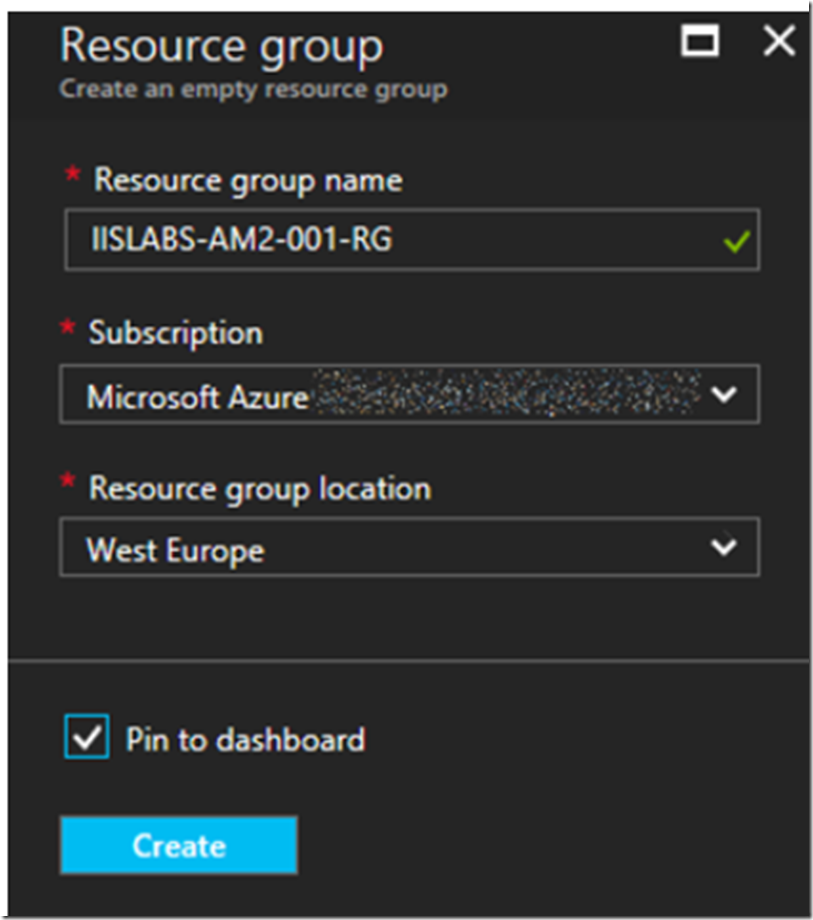
With any project I do, I create all the Azure features within it’s own Resource Group. This makes it easier to maintain control of all my resources. Also, when the project is over, I know which resources I can delete and which do not have dependencies with other projects. I have been active in Azure for ~3 years now and it is amazing how fast I create resources and forget what they are for and don’t know if I can remove them or not, only after some investigation and some risk to I eventually decide to remove them. Regardless, now I control that by putting them into a Resource Group, as shown in Figure 1. I also name my resource to include a region (AM2), unique id (001) and an abbreviation of what the resource is (RG).
Figure 1, create a resource group in Azure
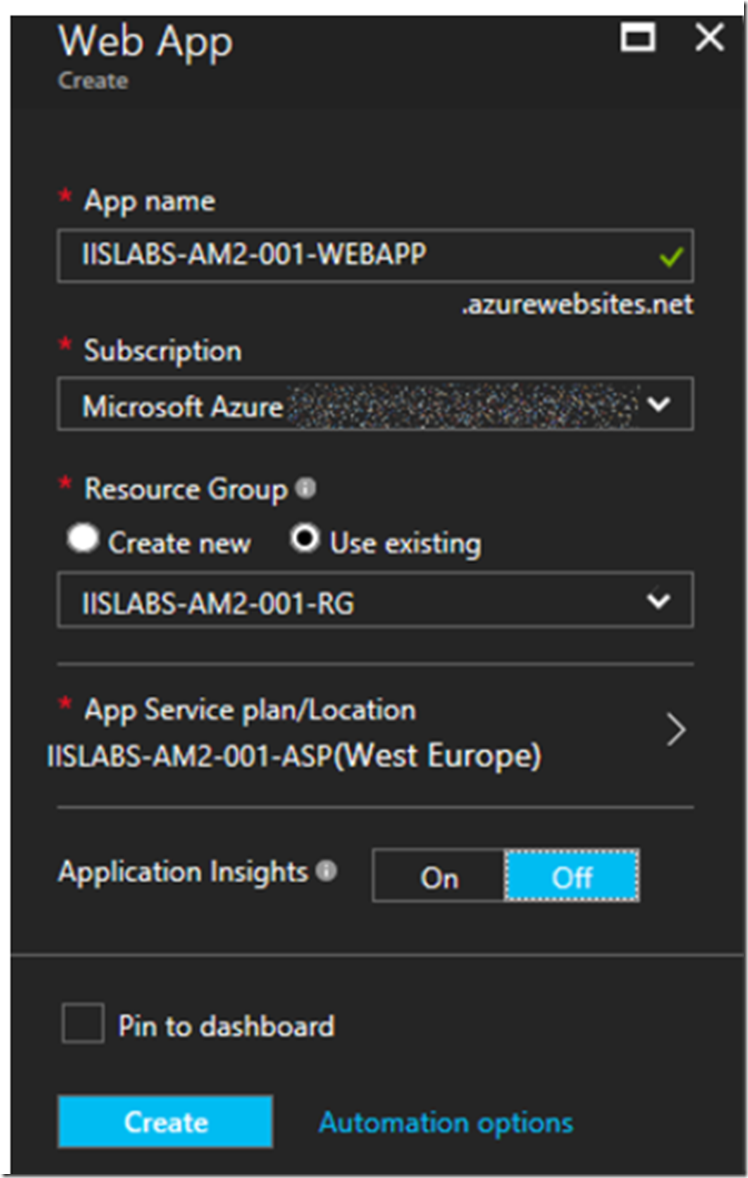
Then add a Azure App Service Web App to the resource group, in my case I am creating a new App Service Plan, which I discuss here (an ASP is like a VM), but you can use an existing one. See Figure 2.
Figure 2, create an Azure App Service Web App to integrate with GitHub
Configure the Deployment options
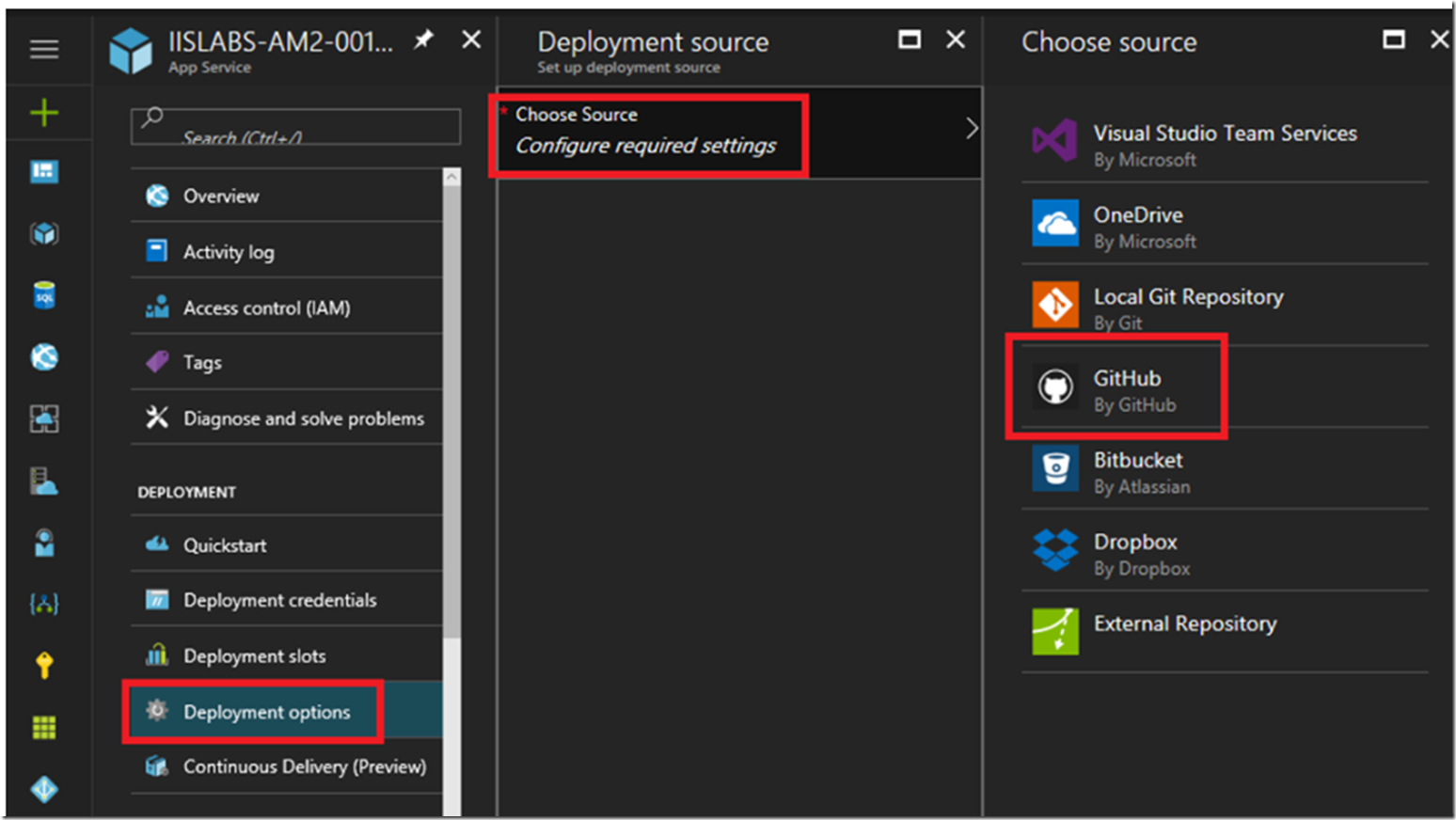
As seen in Figure 3, navigate to the Deployment options blade of the Azure App Service Web App you just created and enter the deployment source, in this case GitHub.
Figure 3, setup configure GitHub with an Azure App Service Web App
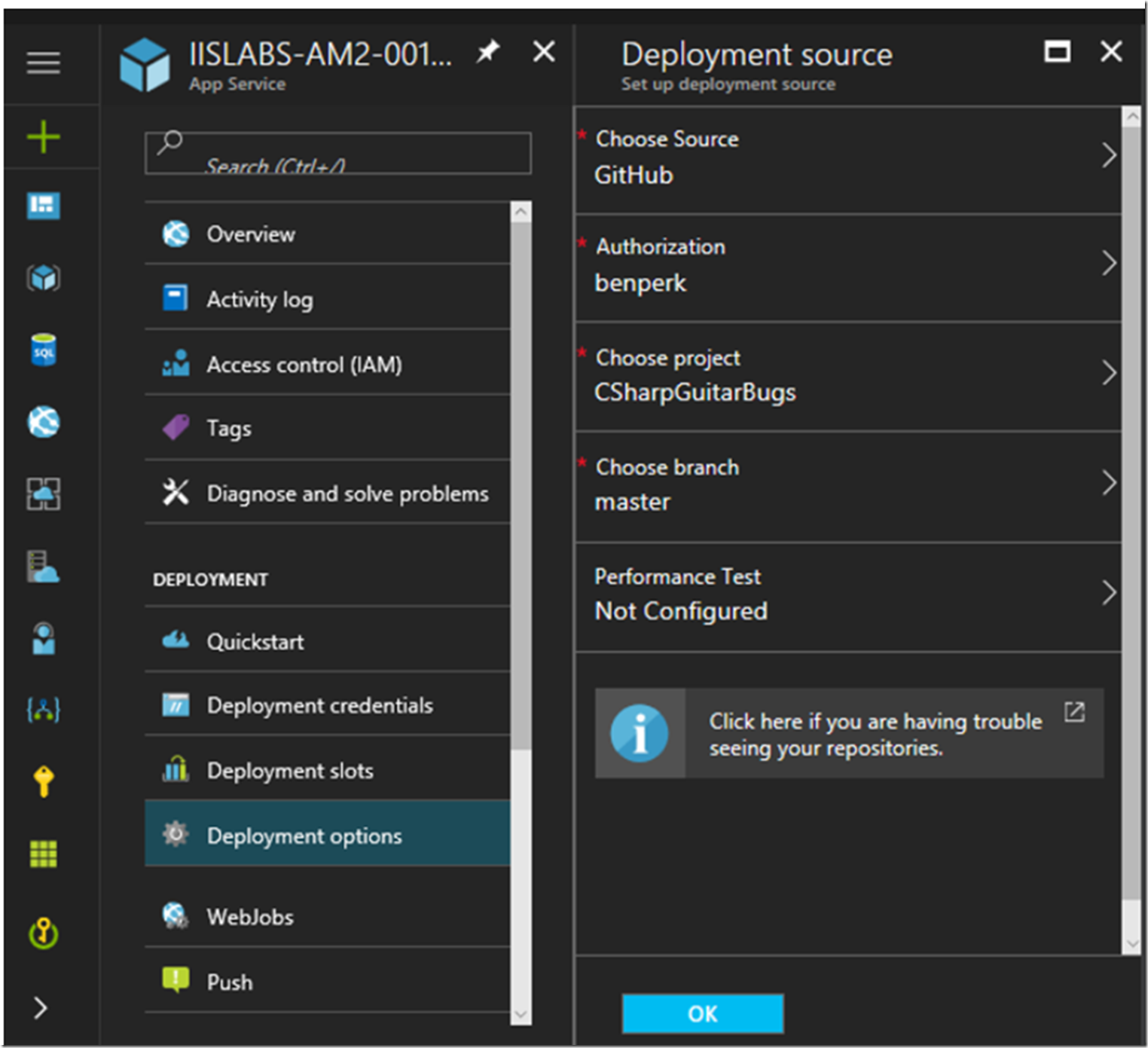
When you click on the Choose Project journey on the navigation blade it will then list out the projects on the GitHub repository. I have already set this up in another Web App, but if you get asked to enter your repository name and credentials, then go ahead and do that and click the Authorize button. Click OK as shown in Figure 4.
Figure 4, setup configure GitHub with an Azure App Service Web App
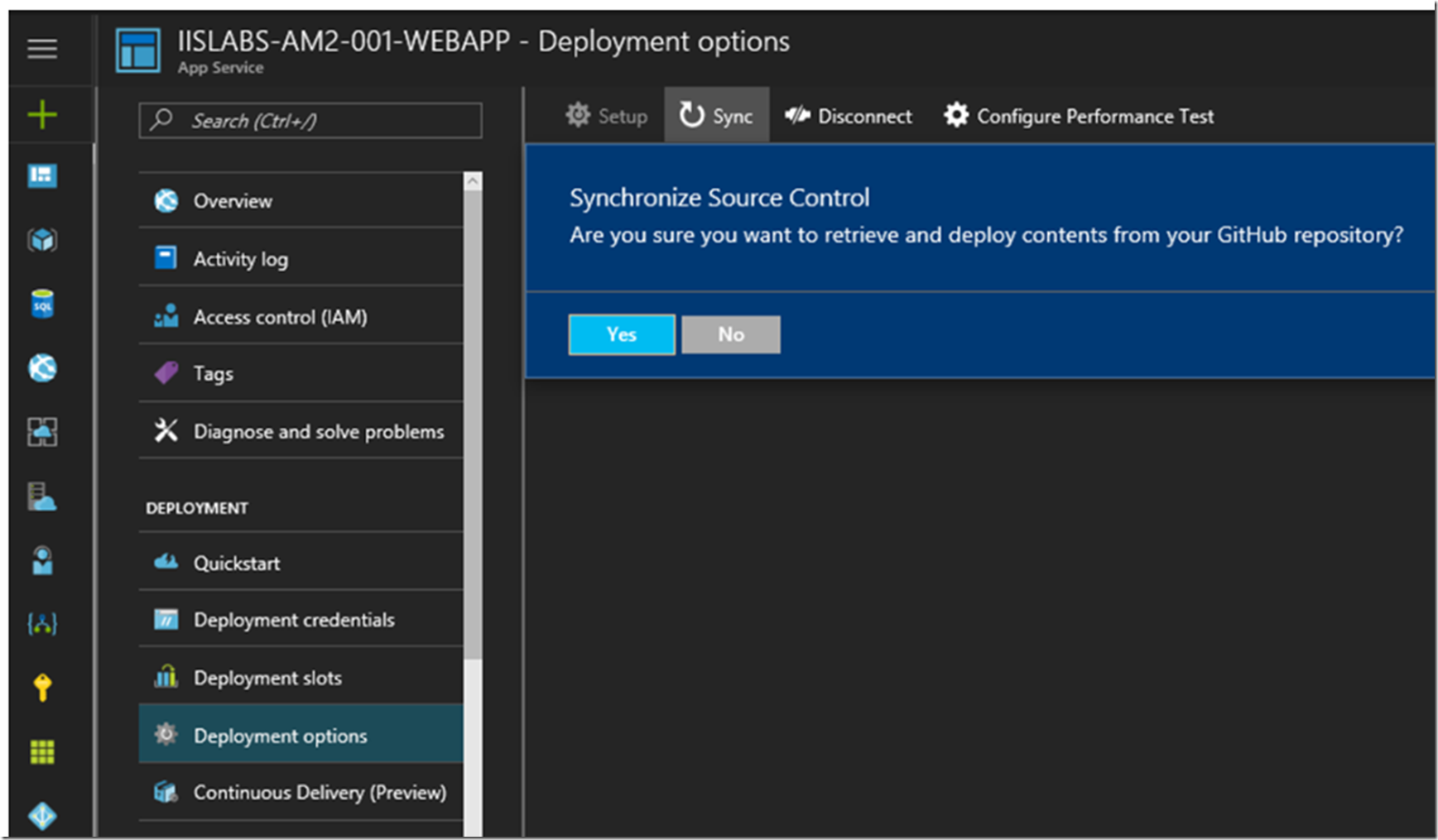
Then the code should be Sync from the GitHub repository to your Azure App Service Web App. If not, then click on the Deployment options journey again and click the Sync button, Figure 5.
Figure 5, setup configure GitHub with an Azure App Service Web App
Access the app
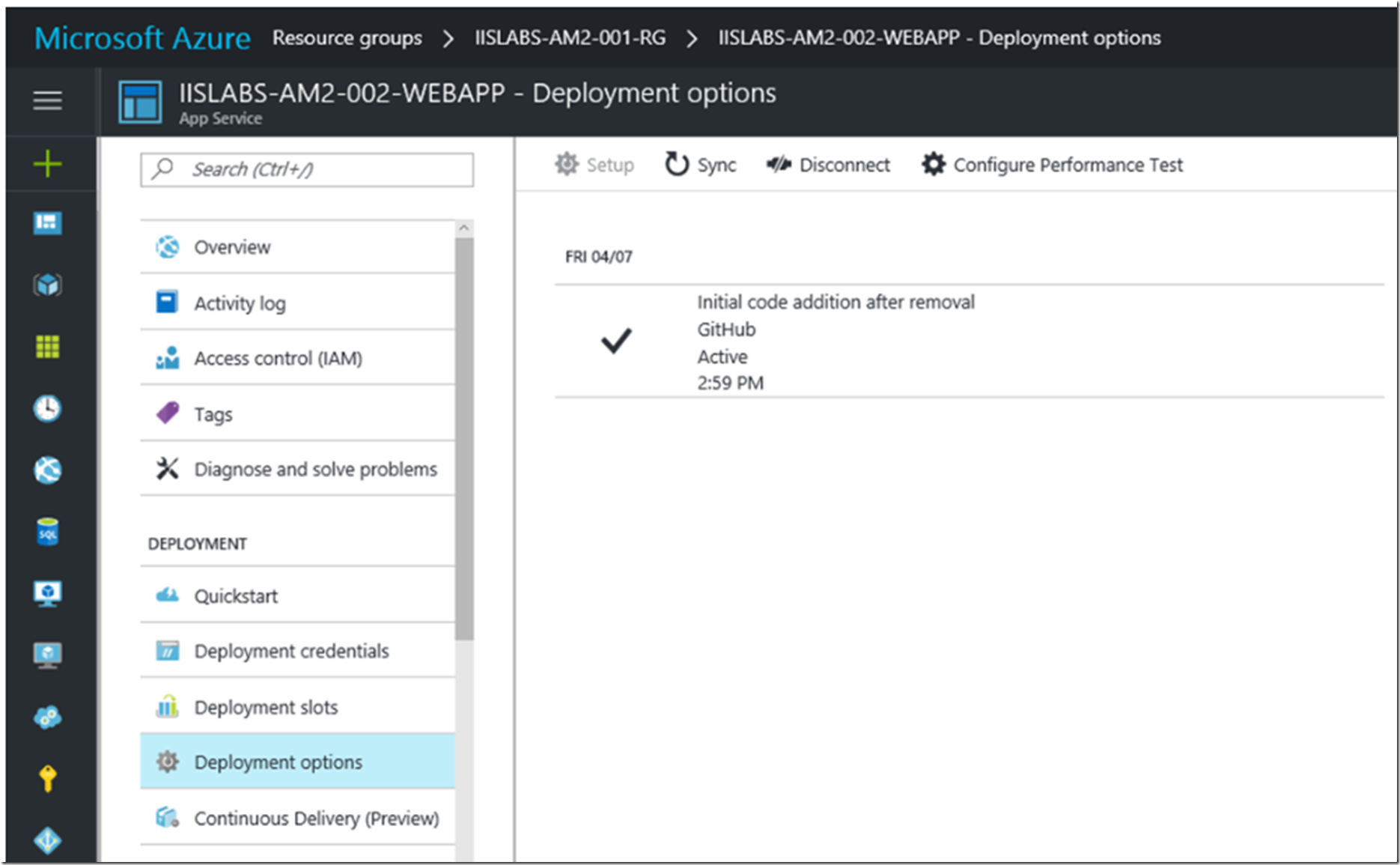
Once the deployment from GitHub is complete, you will see something similar as that of Figure 6. THen access the Azure App Service Web App, then code, test, deploy, repeat!
Figure 6, setup configure GitHub with an Azure App Service Web App