I have written a few post about setting up source code repositories for App Services and now, while I am getting up to speed with Azure Functions I wanted to do the same. Here are some other GitHub related articles I have written: #AzureFunctions #Azure #GitHub
- Setting up and using GitHub in Visual Studio 2017
- Setting up and using GitHub in Visual Studio 2015
- Deploy GitHub source code repositories to an Azure App Service
- How to deploy from GitHub using someone else’s repository
- How to configure GitHub or VSTS for use with an Azure Function
- Failed to deploy from GitHub to Azure App Service Web App, missing project reference
- GitHub articles by Benjamin
And here are some Azure Function articles which might also be helpful to have a read through:
- How to add assembly references to an Azure Function App
- Testing/Consuming an Azure Function
- Visual Studio Tool for Azure Functions
- Debugging Azure Functions in Visual Studio
The ability to code and test locally instead of via the Azure Portal is supported now by the Visual Studio Tool for Azure Functions, so have a read of that one and the Test/Consuming an Azure Function as well.
See also Continuous deployment for Azure Functions.
Setting up the deployment from a source code repository is very similar to doing it for an App Service or an App Service Environment. The steps are:
- Create the Azure Function and the Git repository
- Sync the local Git with GitHub
- Configure the Deployment Options for the Azure Function
Create the Azure Function and the Git repository
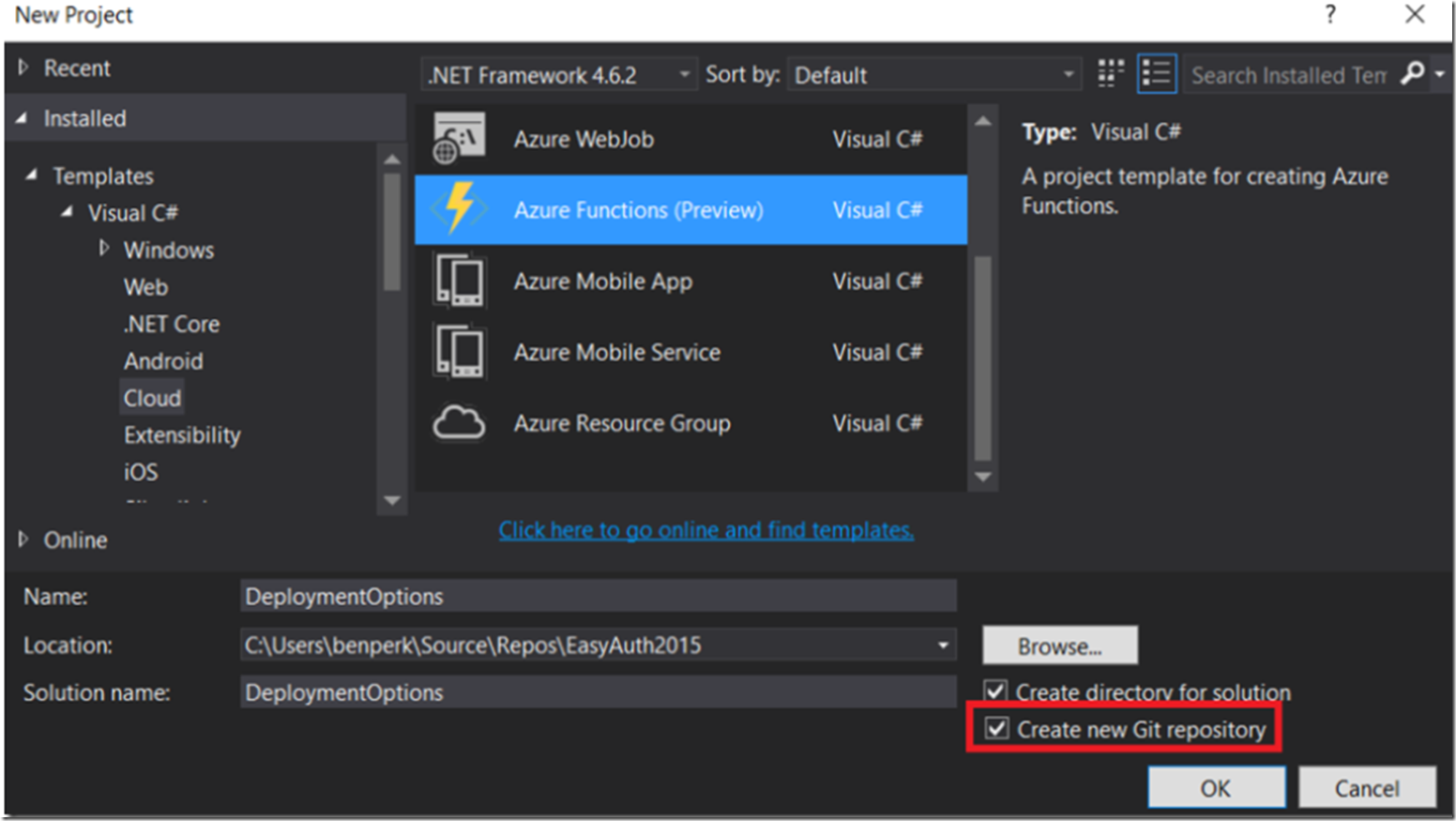
As seen in Figure 1, create the Azure Function.
Figure 1, create an Azure Function in with Visual Studio
Sync the local Git with GitHub
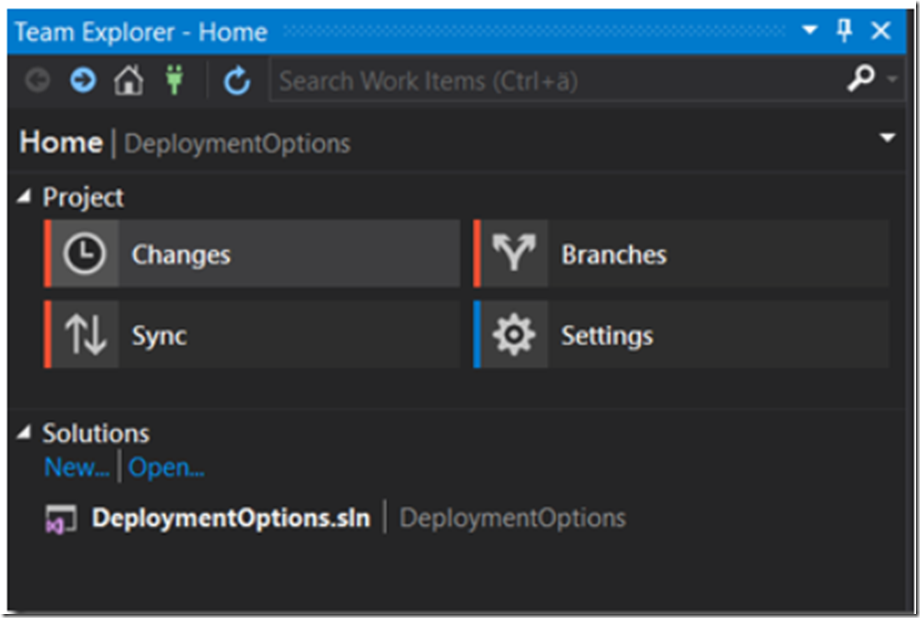
Then on the Team Explorer tab submit and synchronize the changes from the Local Git to GitHub, similar to that in Figure 2.
Figure 2, sync local Git with GitHub an Azure Function in with Visual Studio
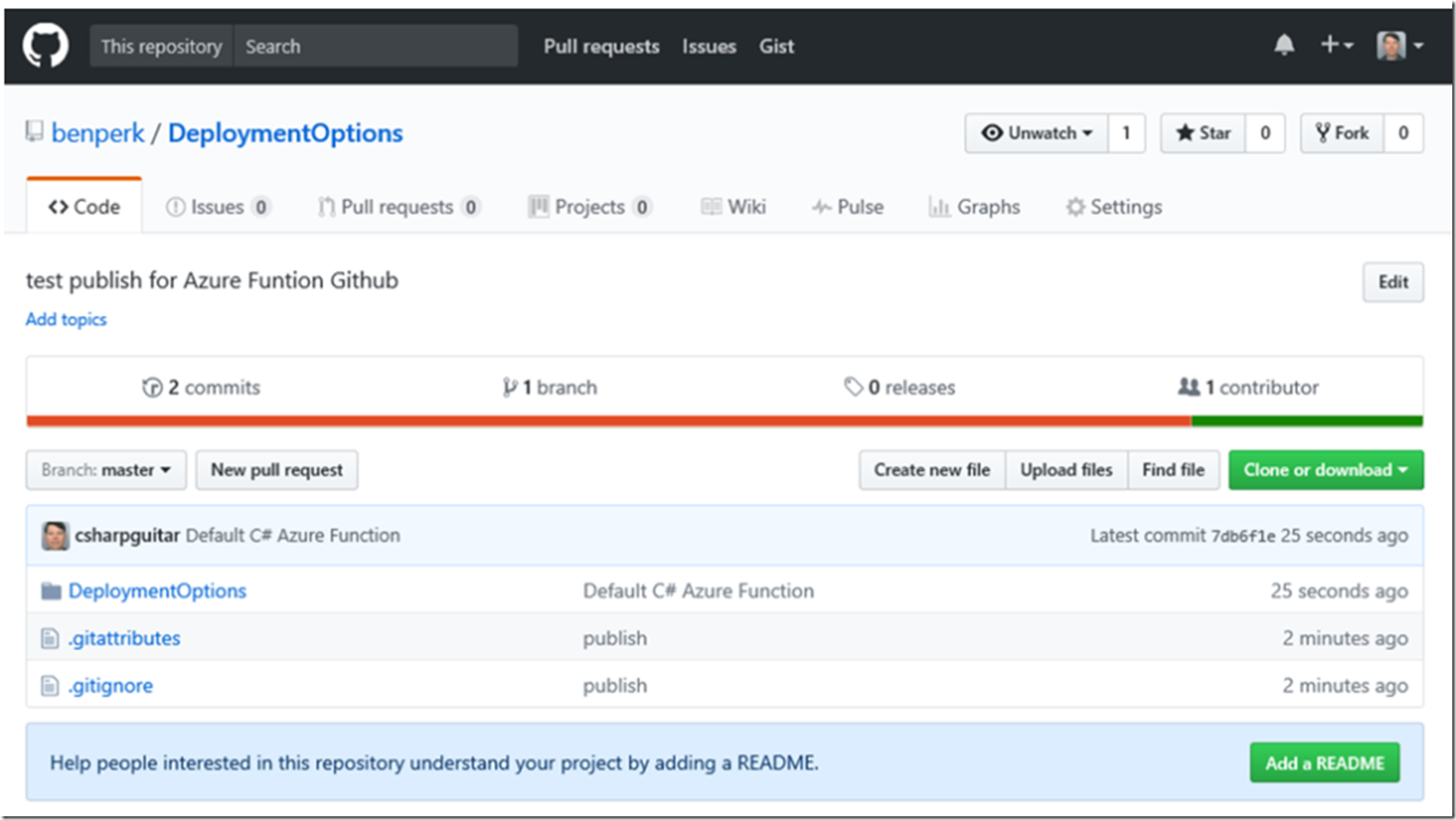
Then check your GitHub repository to confirm it was published, as seen in Figure 3.
Figure 3, GitHub repository for an Azure Function created with Visual Studio
Configure the Deployment Options for the Azure Function
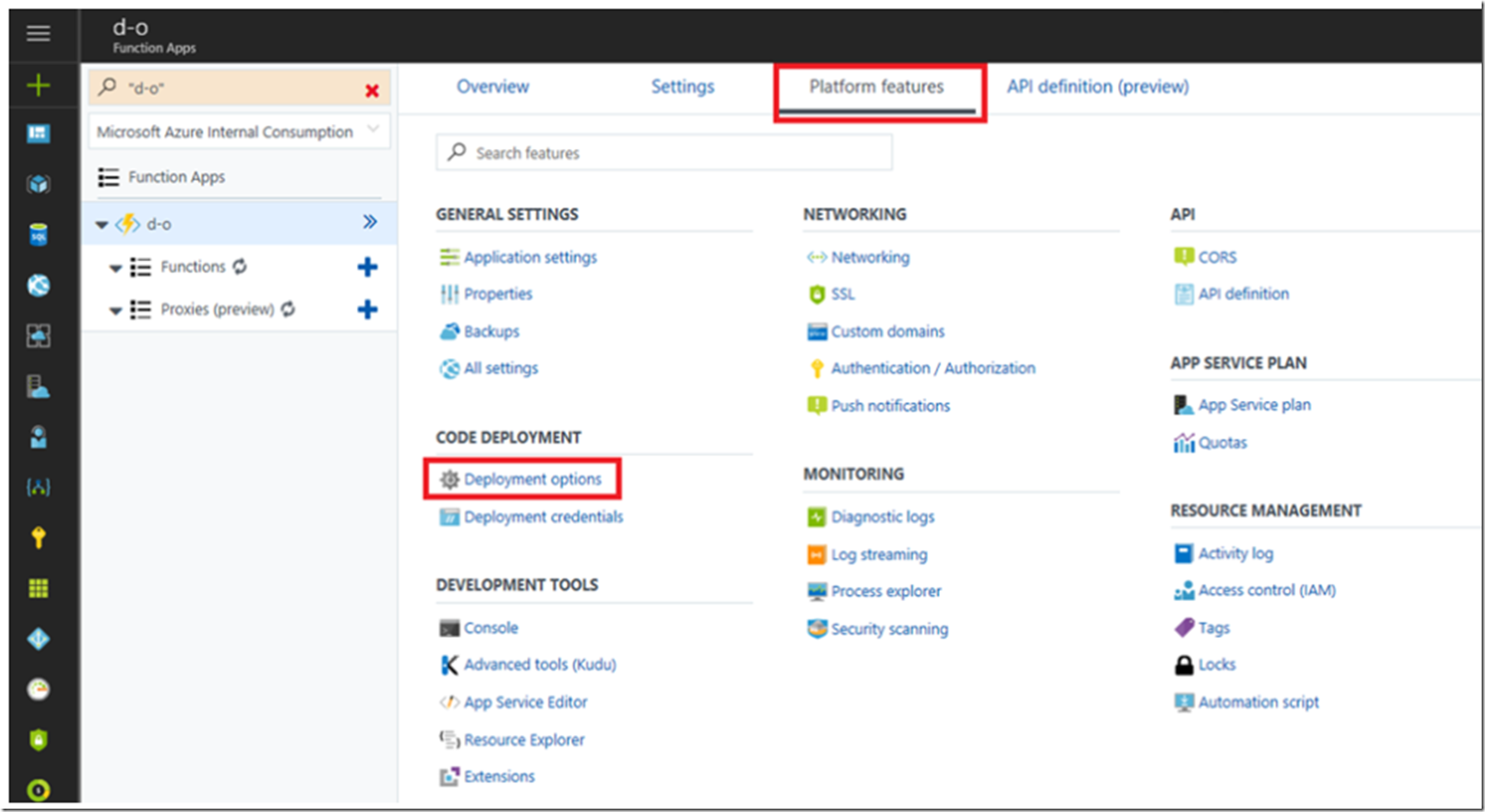
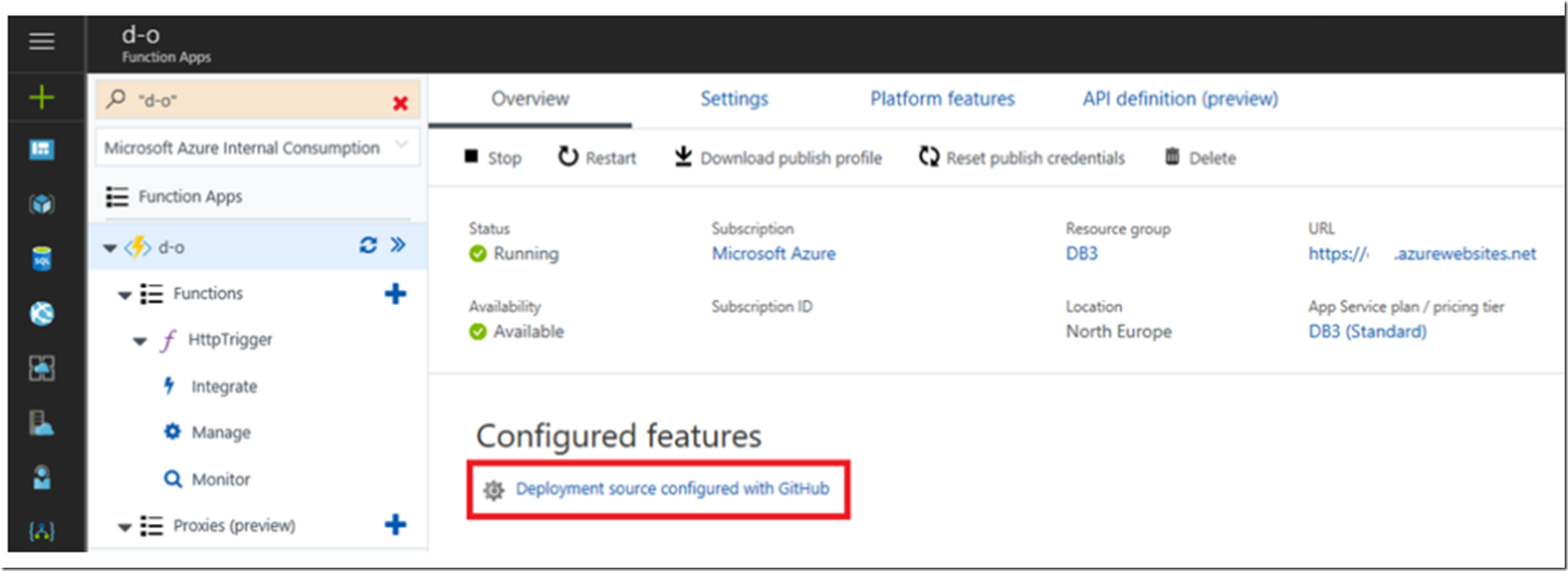
Then access the Azure Function via the Azure Portal and configure the Deployment options by clicking the Deployment option link, Figure 4.
Figure 4, Configure an Azure Function deployment link
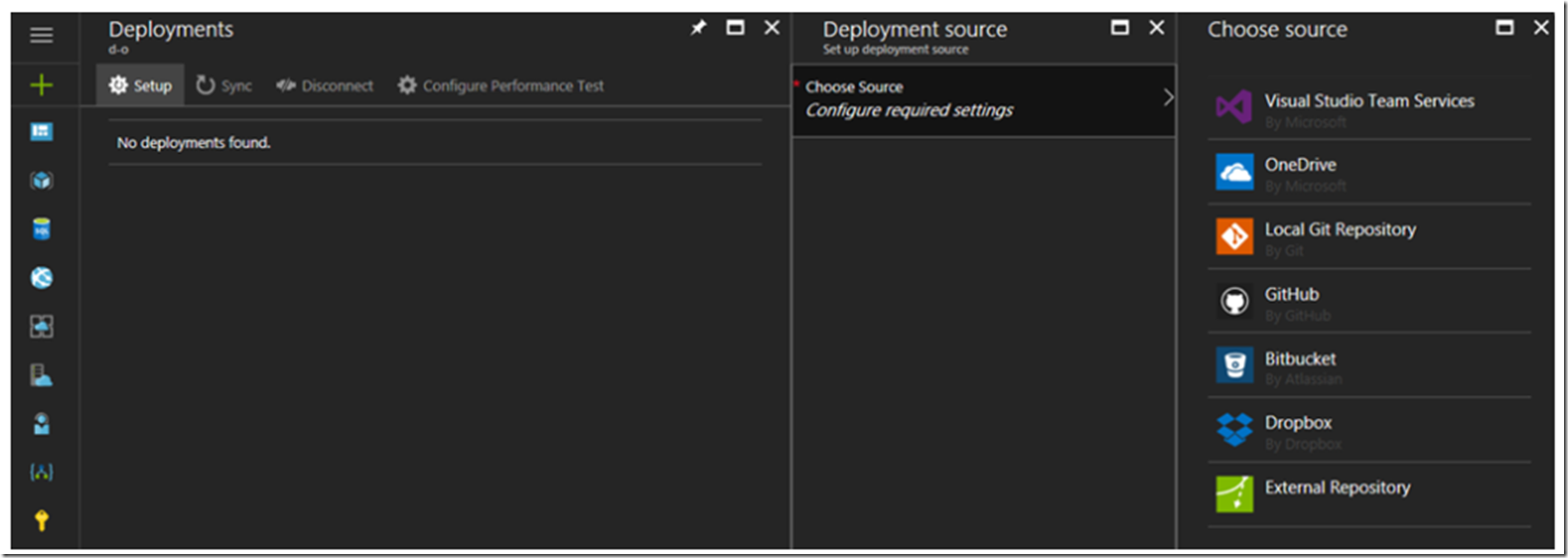
Select the GitHub repository source, or any of the others which are supported, as seen in Figure 5.
Figure 5, choose a deployment source for an Azure Function, Visual Studio Team Services (VSTS), OneDrive, Local Git Repository, GitHub, Bitbucket, Dropbox
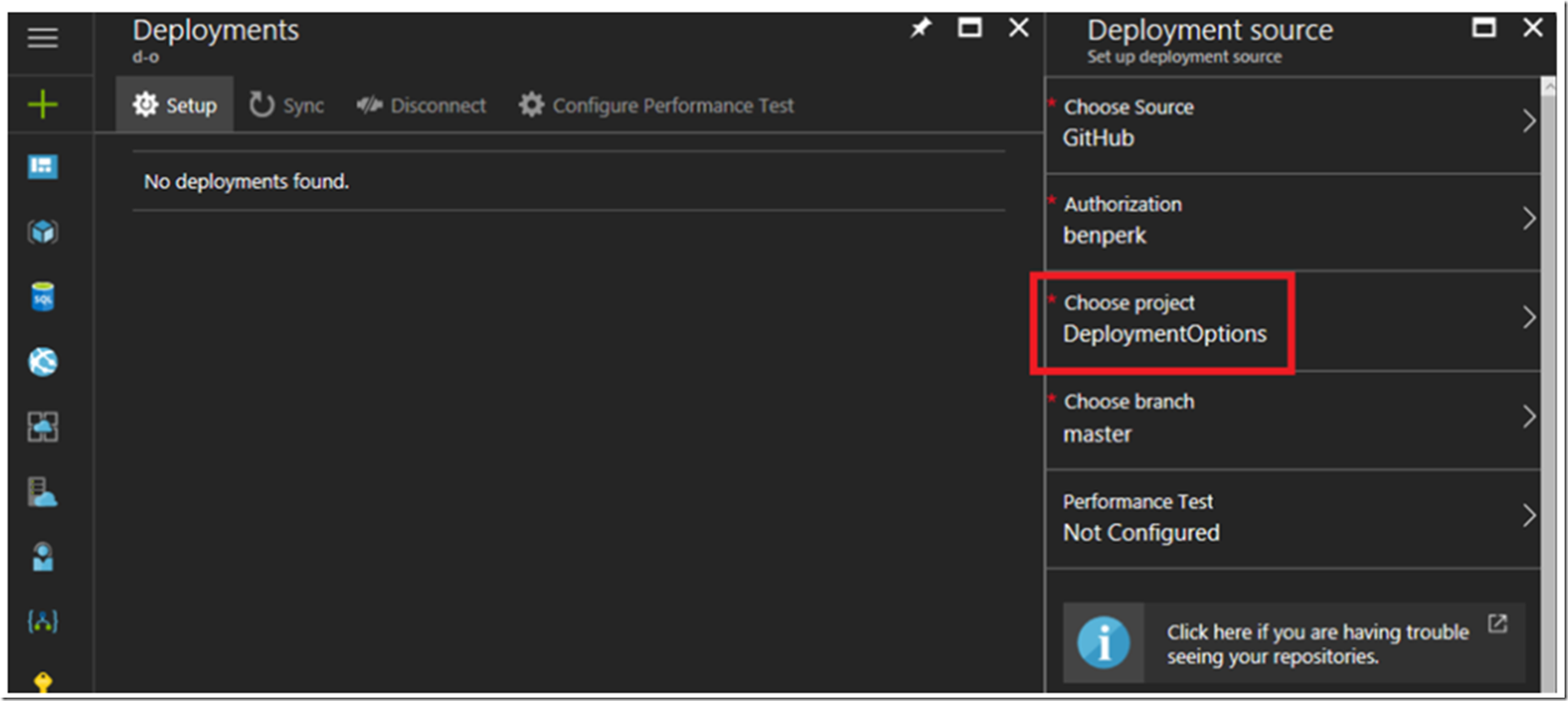
Then choose the project which you synced to GitHub via the Visual Studio Team Explorer, as seen in Figure 6.
Figure 6, Configure an Azure Function deployment link, source, project and branch
Once you select the OK button, the code will be pulled from the GitHub and places onto the Azure Function.
Figure 6a, Configure an Azure Function deployment link, source, project and branch
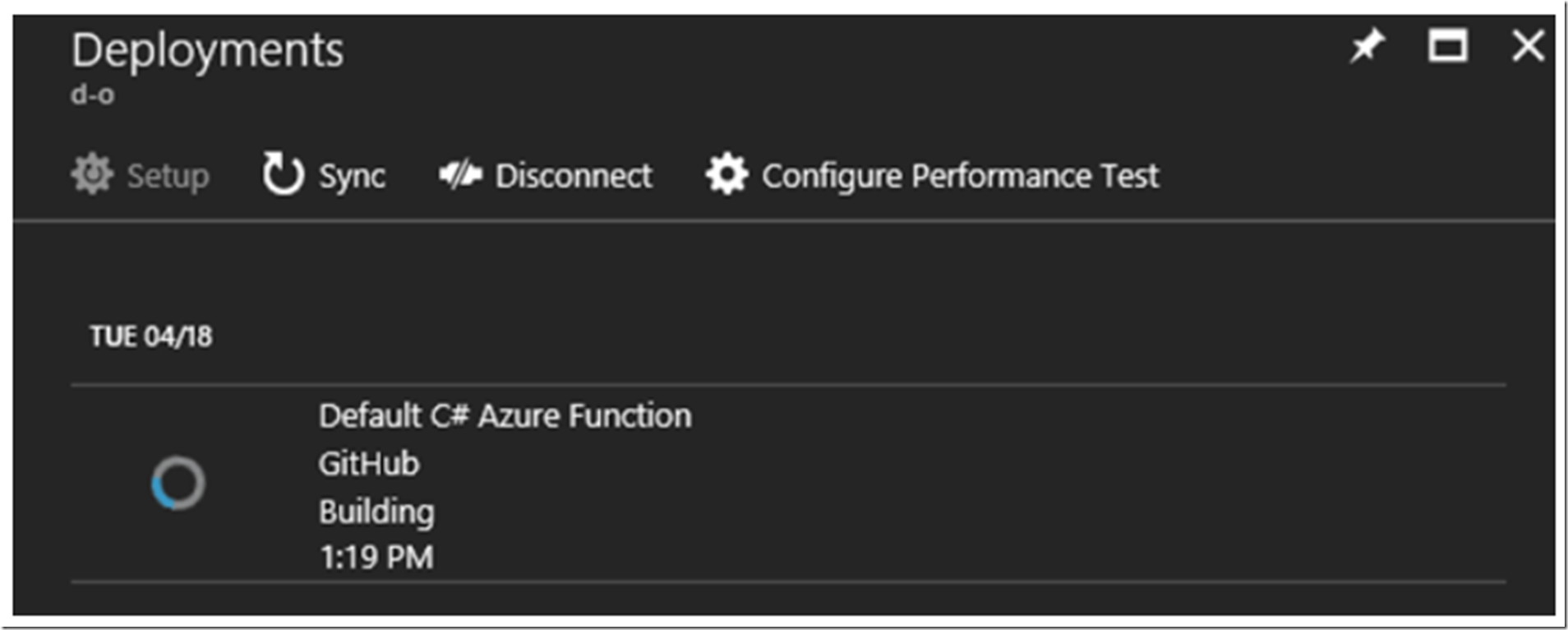
Finally, in Figure 7, you will see the Azure Function in the console as expected.
Figure 7, GitHub repository for an Azure Function created with Visual Studio